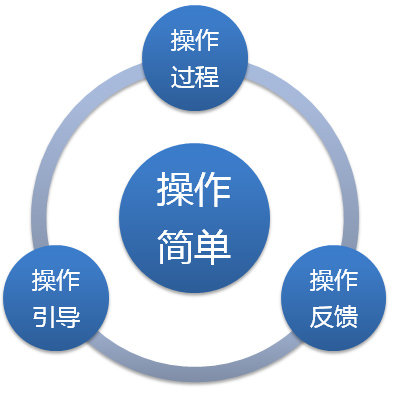
дЇ§дЇТиЃЊиЃ°жШѓињСеЗ†еєіжµБи°МзЪДдЄАдЄ™иѓНиѓ≠гАВзО∞еЬ®еЄВеЬЇдЄКжЬЙиЃЄе§ЪиµДжЦЩжЭ•дїЛзїНдїАдєИжШѓдЇ§дЇТиЃЊиЃ°пЉМе¶ВдљХеБЪдЇ§дЇТиЃЊиЃ°з≠ЙгАВдїОеЬЇжЩѓпЉМдїїеК°пЉМзФ®жИЈпЉМжУНдљЬз≠ЙеИЖжЮРгАВдљЖзФ±дЇОеПЧеЃЮйЩЕжГЕеЖµзЪДйЩРеИґпЉМеЊАеЊАдЄНиГљеЊИжЈ±еЕ•гАВжЙАдї•зђФиАЕзїУеРИеЃЮйЩЕеЈ•дљЬдљУй™МдЄОе§ІеЃґеИЖдЇЂдЄЛпЉМеЕЈдљУеБЪиЃЊиЃ°жЧґеАЩжШѓжАОдєИиАГиЩСзЪДгАВе¶ВжЮЬи¶БиѓідїАдєИжШѓдЄАдЄ™е•љзЪДдЇ§дЇТиЃЊиЃ°пЉМдЄ™дЇЇжµЕиІБе∞±жШѓзЃАеНХгАВжЬђжЦЗдї•дЄЛеЖЕеЃєйГљжШѓеЫізїХзЃАеНХ2е≠ЧињЫи°Ме±ХеЉАгАВ
гААгААзЃАеНХеЬ®жЬђжЦЗдЄ≠еМЕжЛђиЃ§зЯ•еТМжУНдљЬдЄ§дЄ™йГ®еИЖпЉЪ
гААгАА1. иЃ§зЯ•дЄїи¶БжШѓжМЗдЇЇзЪДжАЭзїіињЗз®ЛпЉМжЬђжЦЗдЄ≠дЄїи¶БиѓіжШОзФ®жИЈжШѓе¶ВдљХеБЪеЖ≥еЃЪзЪДпЉЫ
гААгАА2. жУНдљЬеЬ®жЬђжЦЗдЄ≠иѓіжШОзФ®жИЈзЪДжµПиІИеТМзВєеЗїи°МдЄЇгАВ

гААгААеЕИжЭ•иѓідЄЛиЃ§зЯ•пЉМжИСдїђжЧґеЄЄиГље§ЯзЬЛеИ∞вАЬи£ЕдњЃеЙНе§ІжЄЕдїУпЉМжЬАеРО3姩вАЭгАВињЩдЇЫдњГйФАзФ®иѓ≠пЉМжШѓеХЖеЃґзФ®жХ∞е≠ЧжЭ•еИґйА†з®АзЉЇпЉМеЉХиµЈзФ®жИЈзЪДж≥®жДПпЉМжИСдїђе∞±жЭ•иѓіиѓіпЉЪжХ∞е≠ЧжШѓе¶ВдљХеЉХеѓЉзФ®жИЈзЪДгАВ
еИґйА†з®АзЉЇеТМињЂеИЗзЪДж∞ЫеЫі
гААгААи¶БиЃ©дЇЇдїђжЄіжЬЫеБЪдЄАдїґдЇЛпЉМеП™йЬАи¶БдљњеБЪињЩдїґдЇЛзЪДжЬЇдЉЪйЪЊдї•иОЈеЊЧгАВ
гААгАА1. жЧґйЧіпЉИйАЪеЄЄзФ®еАТиЃ°жЧґзЪДжЦєеЉПеСИзО∞пЉМзїЩзФ®жИЈйА†жИРдЄАзІНпЉМвАЬж≠§жЧґдЄНдє∞пЉМеП™жЬЙеРОжВФвАЭзЪДжЪЧз§ЇпЉМжИЦиАЕ¬†¬† жО®иНРзїЩе•љеПЛпЉМйЩДеЄ¶дЄАеП•вАЬ赴圀дє∞пЉМй©ђдЄКи¶БзїУжЭЯдЇЖвАЭпЉЙ
гААгАА2. жХ∞йЗПпЉИйЩРйЗП200дїґпЉМдїЕеЙ©20дїґпЉЙ


е∞ПзїУ
гААгАА1. жККеОЯдїЈпЉМзО∞дїЈж†ЗеЗЇжЭ•пЉМеЖНеОїжОЙеОЯдїЈгАВеЫ†дЄЇеП™жЬЙдЄАдЄ™дїЈж†ЉзФ®жИЈдЄНзЯ•йБУжЬЙе§ЪдЊњеЃЬпЉЫ
гААгАА2. зїЩеЗЇеОЯдїЈпЉМдЇІзФЯеѓєжѓФпЉМеЄЃеК©зФ®жИЈеЖ≥з≠ЦгАВиЗ≥дЇОзО∞дїЈжШѓдЄНжШѓзЬЯзЪДпЉМеЊИе§ЪзФ®жИЈдЄНдЉЪиАГиЩСгАВ
еИґйА†з§ЊдЉЪиЃ§еРМ,еИЇжњАзФ®жИЈиЈЯй£О
гААгААз§ЊдЉЪиЃ§еРМжШѓжМЗдЄАзІНзЊ§дљУељ±еУНеКЫпЉМзЃАеНХиѓіжЭ•пЉМе∞±жШѓдЄ™дЇЇеЬ®зЊ§дљУдЄ≠зЪДдїОдЉЧењГзРЖпЉМдЇЇдїђеАЊеРСдЇОиЃ§дЄЇдїЦдЇЇжѓФиЗ™еЈ±жЫіеК†дЇЖиІ£жЙАе§ДзЪДжГЕеЖµпЉМдїЦдЇЇзЪДи°МдЄЇдєЯжАїжШѓеРИзРЖеТМж≠£з°ЃзЪДгАВеЫ†ж≠§дЄ™дЇЇдЉЪеБЪеЗЇеТМдїЦдЇЇдЄАж†ЈзЪДи°МдЄЇпЉМжЭ•иОЈеЊЧзЊ§дљУзЪДиЃ§еРМпЉМињЩзІНжХИеЇФе∞±жШѓвАЬз§ЊдЉЪиЃ§еРМвАЭгАВ

жХ∞е≠ЧжПРйЖТпЉМиЃ©зФ®жИЈйЭЮзВєдЄНеПѓ
гААгААзЫЄдњ°еЊИе§ЪдЇЇйГљжЬЙзЂЛеИїеОїзВєжОЙжХ∞е≠ЧзЪДеЖ≤еК®гАВињЩйЗМзЪДжХ∞е≠ЧжПРйЖТпЉМзђФиАЕдї•дЄЇдЄОеЙНйЭҐзЪДзХ•жЬЙдЄНеРМгАВ

гААгАА1. иµЈеИ∞жЬАеЯЇжЬђзЪДжПРз§ЇеЉХеѓЉдљЬзФ®пЉЫ
гААгАА2. ињЩйЗМзЪДжУНдљЬдЉЪиЃ©зФ®жИЈдЄКзШЊпЉМдїОиАМеЯєеЕїзФ®жИЈдє†жГѓпЉМеҐЮеК†зФ®жИЈз≤ШжАІпЉЫ
гААгАА3. еѓєдЇОеє≥еП∞зЇІзЪДдЇІеУБпЉМжШѓдЇТзЫЄжЛЙеК®пЉМ嚥жИРдЄАзЂЩеЉПдљУй™МгАВ
е∞ПзїУпЉЪ
гААгАА1. жХ∞е≠ЧдЄНиГљеЉДиЩЪдљЬеБЗпЉМзЙєеИЂжШѓзФµе≠РеХЖеК°зљСзЂЩпЉМеѓєдЇОдЄАдЇЫдїЈж†ЉпЉМжЧґйЧігАБжХ∞йЗПзЪДжХ∞е≠Чи¶БзЬЯеЃЮеЗЖз°ЃпЉЫ
гААгАА2. и¶БеЬ®жШЊзЬЉзЪДдљНзљЃжККињЩдЇЫжХ∞е≠ЧжШЊз§ЇеЗЇжЭ•пЉМиЃ©зФ®жИЈжЬЙдЄАдЄ™зЫіиІВзЪДеИ§жЦ≠еТМењЂжНЈзЪДжУНдљЬпЉЫ
гААгАА3. еѓєдЇОвАЬеЊЃвАЭжПРйЖТпЉМзХМйЭҐдЄКи¶БиЃЊиЃ°зЪДжШЊзЬЉпЉМеПИдЄНиГљжЙУжЙ∞еИ∞зФ®жИЈгАВ
гААгААжО•дЄЛжЭ•е∞±иЃ©жИСдїђиѓіиѓіжУНдљЬзЪДзЃАеНХпЉЪ

гААгААињЩйЗМзђФиАЕеЕИжКЫеЗЇдЄАдЄ™еЄЄиІБзЪДеЬЇжЩѓпЉЪ
гААгАА1. жМЙйТЃжФЊињЩдєИињЬпЉМзФ®жИЈдЉЪзЬЛдЄНеИ∞пЉЫ
гААгАА2. жМЙйТЃиГљдЄНиГље§ІзВєпЉМзФЯеК®зВєпЉМи¶БжЬЙзВєеЗїжђ≤гАВ
гААгААињЩжШѓжЧ•еЄЄеЈ•дљЬдЄ≠зїПеЄЄзҐ∞еИ∞зЪДдЇЛпЉМеЬ®ињЩйЗМжИСдїђиГљдЄНиГљеОїжПРзВЉдЄЛеСҐпЉЯ
гААгАА1. йВАиѓЈзФ®жИЈжУНдљЬпЉИиѓДиЃЇпЉМиі≠дє∞пЉМж≥®еЖМпЉЙвАФеКЯиГљйЬАж±ВпЉЫ
гААгАА2. и¶Бе§ІпЉМи¶БињСпЉМи¶БжШОжШЊвАФиЃЊиЃ°йЬАж±ВгАВ
гААгААеЕИжЭ•зЬЛдЄАдЄ™дЇЛдЊЛпЉЪ

 
гААгААињЩжШѓжЭ•иЗ™DiggзЪДжИ™еЫЊпЉМDiggжШѓдЄАдЄ™з§ЊдЉЪеМЦжО®иНРзЪДжЦ∞йЧїзЂЩзВєпЉМжО®иНРжШѓзЂЩзВєињРиР•зЪДж†ЄењГпЉМжЙАдї•жМЙйТЃи¶Бе§ІпЉМи¶БжШОжШЊпЉМжМЙйТЃжЫідЄНиГљйЪРиЧПпЉМињЩе•љеГПжШѓеЇЯиѓЭгАВдљЖйЬАи¶БеЉХеЗЇжЬђжЦЗдЄАдЄ™ж¶ВењµвАФеЃЮжЧґеПѓиІБеЈ•еЕЈ,иѓ•еЈ•еЕЈе∞±жШѓе∞ЖзФ®жИЈжУНдљЬеЕ•еП£жШОз°ЃеМЦпЉМи°®зО∞嚥еЉПдЄКжШѓеРДзІНжМЙйТЃпЉМжЦЗе≠ЧйУЊпЉМеЫЊж†Зз≠ЙгАВжО•дЄЛжЭ•жИСдїђзЃАеНХеИЖжЮРдЄЛеЃГжШѓеР¶иґ≥е§ЯзЃАеНХпЉЪ
гААгАА1. дїОиЃ§зЯ•иІТеЇ¶жЭ•зЬЛпЉМеЬ®ињЩйЗМдЄїи¶БжШѓиІЖиІЙйГ®еИЖгАВйАЪињЗжЦЗе≠ЧзЪДйҐЬиЙ≤еТМе§Іе∞ПпЉМжШОеЇ¶еТМйЧіиЈЭзЪДеПШеМЦиµЈеИ∞е±Вжђ°жДЯпЉМдЄїжђ°з™БеЗЇпЉМжЦєдЊњйШЕиѓїгАВ
гААгАА2. дїОжУНдљЬе±ВйЭҐдЄКжЭ•иѓіеЕґеЃЮе∞±жШѓзВєеЗїпЉМеЈ≤ињСжШѓжЬАзЃАеНХзЪДдЇЖгАВжЙАдї•йЬАи¶БйАЪињЗжМЙйТЃзЪД3жАБпЉИйїШиЃ§пЉМжВђжµЃпЉМзВєеЗїпЉЙеПШеМЦпЉМеК®зФїжХИжЮЬпЉИдїОDiggеПШеИ∞DuggпЉЙз≠ЙзїЖиКВжЭ•жПРеНЗдЇІеУБзЪДдљУй™МеТМеП£зҐСгАВ
гААгААдЄЛйЭҐжИСдїђзЬЛзЬЛдЄАдЇЫдЄїжµБзЪДSNSзЪДfeedиЃЊиЃ°жШѓе¶ВдљХзЪД?
Qzone

facebook

жЦ∞жµ™еЊЃеНЪ

иЕЊиЃѓеЊЃеНЪ

 
Digg
гААгААйЗМйЭҐеМЕеРЂдЇЖе§іеГПпЉМеПСеЄГиАЕпЉМеЖЕеЃєпЉМжЧґйЧіжИ≥пЉМжУНдљЬеЕ•еП£з≠ЙеЯЇжЬђеЕГзі†гАВињЩйЗМйЬАи¶БиАГиЩСеРДеЕГзі†дєЛйЧізЪДеЕ≥з≥їпЉМдїОиІЖиІЙдЄКеИЖжЄЕдЄїжђ°пЉМдїОиАМжЦєдЊњйШЕиѓї,зЙєеИЂеЬ®е§ІйЭҐзІѓfeedзЪДжГЕеЖµдЄЛпЉМдЄНеЗМдє±пЉМеє≤еЗАпЉМжХіжіБгАВжШѓдЄНжШѓеЊИзЃАеНХпЉМдЄЛйЭҐжИСдїђе∞±зЬЛдЄ™еПНдЊЛпЉМжї•зФ®жМЙйТЃдЉЪжАОдєИж†ЈгАВжОТеЄГжЈЈдє±пЉМе±Вжђ°дЄНжЄЕжЩ∞пЉМеЕЈдљУе∞±дЄНзіѓиµШдЇЖгАВ

гААгААзО∞еЬ®иЃ©жИСдїђзЬЛзЬЛGmailжШѓжАОдєИеБЪзЪДгАВ

гААгААз™БеЗЇж†ЗиЃ∞жШѓеѓєйВЃдїґеИЖз±їеЊИйЗНи¶БзЪДеКЯиГљпЉМжЙАдї•е∞ЖдїЦйїШиЃ§е±Хз§ЇпЉМйАЪињЗжШОеЇ¶и∞ГжХідљњеЃГдїОиІЖиІЙдЄКдЄНз™БеЗЇпЉМйЩНдљОиІЖиІЙеє≤жЙ∞гАВзВєеЗїеРОзФ®йЂШдЇЃжШЊз§ЇжШОз°Ѓз™БеЗЇпЉМзЃАиАМи®АдєЛпЉМжККжЬАйЗНи¶БзЪДдЄЬи•њйїШиЃ§жФЊеЗЇжЭ•пЉМйАЪињЗе§ДзРЖпЉМйЩНдљОиІЖиІЙеє≤жЙ∞гАВ
гААгААжЬАеРОжИСдїђе∞ПзїУдЄЛпЉМеЃЮжЧґеПѓиІБеЈ•еЕЈйЬАи¶Бж≥®жДПзЪДзВєпЉЪ
гААгАА1. жґЙеПКзФ®жИЈжЙІи°МйЗНи¶БжУНдљЬпЉМеЇФиѓ•дњЭжМБеІЛзїИеПѓиІБпЉЫ
гААгАА2. еЗПе∞СиІЖиІЙеє≤жЙ∞пЉМйЗНзВєз™БеЗЇ
гААгАА3. дњЭжМБеПѓиІБжУНдљЬжЬАе∞ПеМЦ
гААгААжО•дЄЛжЭ•жИСдїђзЬЛдЄЛеП¶дЄАдЄ™еЈ•еЕЈвАФвАФжВђеБЬеН≥зО∞еЈ•еЕЈпЉМзЃАеНХжЭ•иѓіе∞±жШѓйЉ†ж†ЗжВђжµЃиІ¶еПСжУНдљЬеЕ•еП£гАВ


гААгААињЩжШѓеЊИжШОжШЊзЪДжВђеБЬжУНдљЬпЉМйАЪињЗеЉ±еМЦиГМжЩѓпЉМз™БеЗЇзД¶зВєеМЇеЯЯзЪДеПШеМЦпЉМжЭ•жПРз§ЇзФ®жИЈжУНдљЬгАВињЩзІНдЇ§дЇТжЦєеЉПйАВеРИдЇОеЫЊзЙЗпЉМеИЧи°®з≠Йе§ІйЭҐзІѓзЪДж†ЈеЉПпЉМеєґдЄФйЬАи¶БжПРдЊЫжУНдљЬеПИдЄНеЄМжЬЫељ±еУНзЙИйЭҐйШЕиѓїжХИжЮЬзЪДеЬЇжЩѓгАВ


гААгААйЪПзЭАеКЯиГљзЪДиґКжЭ•иґКе§НжЭВпЉМй°µйЭҐжЙњиљљдњ°жБѓдєЯиґКжЭ•иґКе§ЪпЉМе¶ВдљХеє≥и°°еРДзІНеЉХеѓЉпЉМжУНдљЬпЉМеПНй¶ИжШѓи°°йЗПдЄАдЄ™дЇ§дЇТеЈ•дљЬзЪДеЯЇжЬђзВєгАВ

гААгААињЩжШѓдЄАдЄ™зЕІзЙЗзЉЦиЊСзЪДдЇЛдЊЛпЉМдЄАиИђжИСдїђе∞ЖжШЊз§ЇеТМзЉЦиЊСеИЖз¶їпЉМйАЪињЗжУНдљЬеЕ•еП£ињЫеЕ•зЉЦиЊСй°µйЭҐпЉМдњЭе≠ШеРОеПНй¶ИгАВйЪПзЭАжКАжЬѓзЪДињЫж≠•пЉМдї•еЙНйЬАи¶БзЪДй°µйЭҐиЈ≥иљђзО∞еЬ®дєЯеПѓдї•е±АйГ®еИЈжЦ∞иІ£еЖ≥дЇЖгАВ
гААгААжО•дЄЛжЭ•жИСдїђзЬЛдЄАдЄ™дЊЛе≠РпЉЪ

гААгААе•ље§ДпЉЪеН≥жЧґзЉЦиЊСдЄНзФ®иЈ≥иљђпЉМжУНдљЬжЫіжЦєдЊњпЉМжДПеС≥жЬЙжЫіе§ЪеЕГжХ∞жНЃпЉМдїОиАМдЇІзФЯжЫіе•љзЪДжРЬ糥еТМжµПиІИдљУй™М гАВ
жВђеБЬеН≥зО∞еЈ•еЕЈ-жШУеПСзО∞жАІ
гААгААжВђеБЬеН≥зО∞-йЬАи¶БиАГиЩСжШУеПСзО∞жАІпЉМеЫ†дЄЇдљ†жККеЃГйЪРиЧПдЇЖгАВ жЙАдї•еѓєдЇОдЇ§дЇТжПРз§ЇйЬАи¶БиЃЊиЃ°зЪДеЊИжШОжШЊпЉМињЩйЗМпЉМзІїеК®еИ∞е§іеГПдЄКжЬЙжµЃйЫХжХИжЮЬпЉМзДґеРОжШѓдЄЛжЛЙзЃ≠е§ізФ®иУЭиЙ≤йЂШдЇЃжШЊз§ЇпЉМзВєеЗїеРОдЄЙиІТ嚥зЪДзЃ≠е§іжЦєеРСеПШжНҐгАВжЙАжЬЙйГљжШѓзїЖиКВзЪДеПШеМЦпЉМжЬЙжЧґеАЩжИСдЉЪжГ≥еИ∞жШѓеР¶еБЪзЪД姙ињЗдЇЖдЉЪгАВжЬАињСеЈ•дљЬдЄ≠дєЯеТМеРМдЇЛиЃ®иЃЇпЉМжИСдїђеБЪдЇІеУБеБЪиЃЊиЃ°пЉМжЬЙдЄ™еБЗиЃЊпЉЪе∞±жШѓйЭҐеѓєзЪДжµЈйЗПзФ®жИЈпЉМдїЦдїђзЪДдЇТиБФзљСзїПй™МеЊИе∞СпЉМдЄНжШОзЩљеУ™йЗМеПѓдї•зВєеЗїпЉМињЩдЄ™еКЯиГљжШѓдїАдєИжДПжАЭгАВжЙАдї•дљЬдЄЇиЃЊиЃ°еЄИйЬАи¶БеБЪе•љеЉХеѓЉпЉМжУНдљЬдЄКжККеПНй¶ИеБЪиґ≥е§ЯпЉМйЉУеК±зФ®жИЈеОїе∞ЭиѓХеТМжΥ糥гАВзЃАеНХжЭ•иѓіпЉМдЇ§дЇТиЃЊиЃ°еБЪзЪДжШѓдЇІеУБзЪДеМЕи£ЕпЉМи¶БдЉЪиЃ≤жХЕдЇЛпЉМиЃЊиЃ°еЬЇжЩѓпЉМеРЄеЉХзФ®жИЈеРОпЉМйАЪињЗиііењГзЪДеЉХеѓЉжЭ•зХЩдљПзФ®жИЈгАВ

е∞ПжПРз§ЇпЉЪ
гААгАА1. зФ®жИЈйАЪеЄЄзЯ•йБУзВєеЗїеЫЊеГПдЉЪжЬЙжЫіе§Ъдњ°жБѓ
гААгАА2. еЬ®дЄїи¶БзЪДжУНдљЬиЈѓеЊДиІ¶еПСжВђеБЬеЖЕеЃєжШѓдЄ™дЄНйФЩзЪДжЦєж≥Х
е∞ПзїУ
гААгАА1.¬† жУНдљЬдЄН姙йЗНи¶БпЉМйЬАи¶Бз™БеЗЇеЖЕеЃєзЪДжШУиѓїжАІпЉМеПѓдї•иЃ≤жУНдљЬйЪРиЧПдЇОйЉ†ж†ЗжВђеБЬдєЛеРО
гААгАА2.¬† жШОжШЊжУНдљЬзЪДжЧґеАЩйЬАи¶БдњЭиѓБй°µйЭҐеЄГе±АдЄНеПШеМЦ
гААгАА3.¬† зЉЦиЊСеМЇеЯЯжШОжШЊ
гААгАА4.¬† йЉ†ж†ЗзКґжАБеПШдЄЇзЉЦиЊСзКґжАБпЉИI嚥пЉЙ
гААгААпЉХ.¬† з©ЇйЧіеРИйАВзЪДжГЕеЖµдЄЛеПѓдї•жФЊзЉЦиЊСеЕ•еП£






























зЫЄеЕ≥жО®иНР
еЯЇдЇОSTM32зЪДPTU51жґ≤дљНиЃ°еی嚥䯧дЇТеЈ•жОІиКВзВєDwinе±ПдЇ§дЇТ ModbusйАЪдњ°еНПиЃЃ 4-20ma.zipеµМеЕ•еЉПдЉШиі®й°єзЫЃпЉМиµДжЇРзїПињЗдЄ•ж†ЉжµЛиѓХеПѓзЫіжО•ињРи°МжИРеКЯдЄФеКЯиГљж≠£еЄЄзЪДжГЕеЖµжЙНдЄКдЉ†пЉМеПѓиљїжЭЊcopyе§НеИїпЉМжЛњеИ∞иµДжЦЩеМЕеРОеПѓиљїжЭЊе§НзО∞еЗЇдЄАж†ЈзЪДй°єзЫЃгАВ...
зЃАжШУзФµе≠РзРізЪДиЃЊиЃ° пЉИ1пЉЙеИ©зФ®иЃ°зЃЧжЬЇзЪДжЙђе£∞еЩ®еПСйЯ≥жЭ•еЃЮзО∞пЉЫ пЉИ2пЉЙеЃЪдєЙ14дЄ™йФЃпЉМеѓєеЇФдљОйЯ≥еМЇеТМдЄ≠йЯ≥зЪД1вАФ7пЉМиГљйЪПжДПжЉФе•ПдєРжЫ≤пЉЫ пЉИ3пЉЙиГљйАЙжЛ©е§Ъй¶ЦдєРжЫ≤дЄ≠зЪДдЄАй¶ЦжЉФе•ПпЉМдєРжЫ≤иЗ™йАЙпЉЫ пЉИ4пЉЙиЙѓе•љзЪДдЇ§дЇТзХМйЭҐзФ®дЇОдєРжЫ≤зЪДйАЙжЛ©еТМйЯ≥зђ¶зЪД...
дЇ§дЇТиЃЊиЃ°дїОзФ®жИЈиІТеЇ¶жЭ•иѓі,йАЪињЗеѓєдЇІеУБзЪДзХМйЭҐеТМи°МдЄЇпЉМиЃ©дЇІеУБеТМеЃГзЪДдљњзФ®иАЕдєЛйЧіеїЇзЂЛдЄАзІНжЬЙжЬЇеЕ≥з≥їпЉМдїОиАМеПѓдї•жЬЙжХИиЊЊеИ∞дљњзФ®иАЕзЪДзЫЃж†З,дљњдЇІеУБиЃ©зФ®жИЈиГљзЃАеНХеЇФзФ®гАВ UIдЇ§дЇТиЃЊиЃ° вАГвАГUIдЇ§дЇТиЃЊиЃ°жМЗйАЪињЗзЊОеЈ•еТМITжКАжЬѓиЃ©дЇ§дЇТзХМйЭҐжЫі...
зЃАеНХдЇ§дЇТиЃЊиЃ°дЄ™дЇЇзЫЄеЖМеПѓдї•зФ®дЇОдЄ™дЇЇзљСзЂЩдЄ≠гАВ
дїЛзїНдЇ§дЇТеЉПиЃЊиЃ°зЪДжКАжЬѓдЄОжКАеЈІпЉМиЃ≤ињ∞е¶ВдљХдїОзЫЃж†ЗзФ®жИЈзЪДйЬАж±ВеТМжЬЯжЬЫеЗЇеПСпЉМзїУеРИдЇЇз±їжЬђиЇЂзЪДењГзРЖзЙєеЊБеТМи°МдЄЇзЙєзВєпЉМзФ®жЬАзЃАеНХзЪДжЦєж≥Х...гАКзЃАзЇ¶иЗ≥дЄК:дЇ§дЇТеЉПиЃЊиЃ°еЫЫз≠ЦзХ•гАЛйАВеРИwebеЇФзФ®гАБдЇТиБФзљСдЇІеУБгАБзІїеК®еЇФзФ®еПКеЕґдїЦдЇ§дЇТиЃЊиЃ°дЇЇеСШйШЕиѓїгАВ
WebзљСй°µиЃЊиЃ°еИґдљЬ-жѓХдЄЪиЃЊиЃ°жЬЯжЬЂе§ІдљЬдЄЪжЇРз†БиѓЊз®ЛиЃЊиЃ° WebзљСй°µиЃЊиЃ°еИґдљЬ-жѓХдЄЪиЃЊиЃ°жЬЯжЬЂе§ІдљЬдЄЪжЇРз†БиѓЊз®ЛиЃЊиЃ° WebзљСй°µиЃЊиЃ°еИґдљЬ-жѓХдЄЪиЃЊиЃ°жЬЯжЬЂе§ІдљЬдЄЪжЇРз†БиѓЊз®ЛиЃЊиЃ° WebзљСй°µиЃЊиЃ°еИґдљЬ-жѓХдЄЪиЃЊиЃ°жЬЯжЬЂе§ІдљЬдЄЪжЇРз†БиѓЊз®ЛиЃЊиЃ° WebзљСй°µиЃЊиЃ°...
дєЯеПѓдї•еЇФзФ®дЇОиѓЊз®ЛиЃЊиЃ°гАБdiyгАБжѓХдЄЪгАБеПВиµЫз≠ЙдЄНеРМеЬЇжЩѓпЉМиАМдЄФжЬђиЃЊиЃ°зЃАеНХпЉМйАЪдњЧжШУйАЪпЉМ жЦєдЊњењЂжНЈпЉМжШУдЇОе≠¶дє†пЉМдЄЛиљљдєЛеРОеПѓдї•зЫіжО•еПѓдї•зЉЦиЊСдљњзФ®пЉМ еПѓдї•дЄЇиЃЊиЃ°еПВиµЫдЇЇеСШгАБе≠¶зФЯгАБиАБеЄИеПКзИ±е•љиАЕз≠ЙдЄНеРМдљњзФ®иАЕжПРдЊЫжЬЙжХИдЄФеЃЮзФ®зЪДе≠¶дє†...
йАЪињЗKoreographer Professional Edition 1.4.0еЃЮзО∞зЪДе£∞йЯ≥дЇ§дЇТпЉМзХМйЭҐзЃАеНХпЉМеЃЮзФ®жАІеЉЇпЉМйАЪињЗе£∞йЯ≥еПѓеЃЮзО∞зїЭе§ІйГ®еИЖдЇ§дЇТпЉМеМЕжЛђжЦЗе≠ЧпЉМзБѓеЕЙпЉМе§Іе∞ПпЉМзІїеК®з≠Йз≠ЙгАВ
1-LINUXз®ЛеЇПиЃЊиЃ°дЄОдЇ§дЇТзЉЦиѓСпЉИ1пЉЙ-зЃАеНХзЉЦиѓС.pdf е≠¶дє†иµДжЦЩ е§Ндє†иµДжЦЩ жХЩе≠¶иµДжЇР
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
дЉЧжЙАеС®зЯ•пЉМдЄЦзХМдЄК97%зЪДеП∞еЉПжЬЇдЄКйГљеЃЙи£ЕжЬЙFlash PlayerпЉМеИ©зФ®еМЕеРЂFlashеИЫдљЬеЈ•еЕЈгАБжЄ≤жЯУеЉХжУОеТМеЈ≤еїЇзЂЛзЪДиґЕињЗ200дЄЗзЪДиЃЊиЃ°иАЕеТМеЉАеПСиАЕзЊ§дљУзЪДFlashеє≥еП∞зФЯжАБз≥їзїЯпЉМжИСдїђеПѓдї•еИґдљЬеЗЇеРДеЉПеРДж†ЈзЪДFlashеК®зФїгАВAdobeжО®еЗЇдЇЖflashжЬАжЦ∞...
зђђ12зЂ†дЇЇжЬЇзХМйЭҐдЇ§дЇТиЃЊиЃ° вФФвФАвФА зђђ12зЂ† дЇЇжЬЇзХМйЭҐдЇ§дЇТиЃЊиЃ° вФЬвФАвФА Alarm_Sound.wav вФЬвФАвФА Bump_green.GIF вФЬвФАвФА Bump_red.GIF вФЬвФАвФА Thumbs.db вФЬвФАвФА еК®жАБдЇ§дЇТзХМйЭҐз§ЇдЊЛ.vi вФЬвФАвФА еК®жАБеИЫеїЇеП≥йФЃењЂжНЈиПЬеНХз§ЇдЊЛ.vi вФЬ...